
Become a Reseller and Make Money Online
What is a reseller I think it is important to explain what a reseller is; A reseller is a

What is a reseller I think it is important to explain what a reseller is; A reseller is a

To create a website using an online website builder, start by selecting a website builder that suits your needs. We

This website is now being powered by WordPress web hosting provided by KissMyDomain.com Lorem ipsum dolor sit amet, consectetuer adipiscing

WordPress web hosting provided by KissMyDomain.com powers this website Getting started with the web design process. One of the hardest

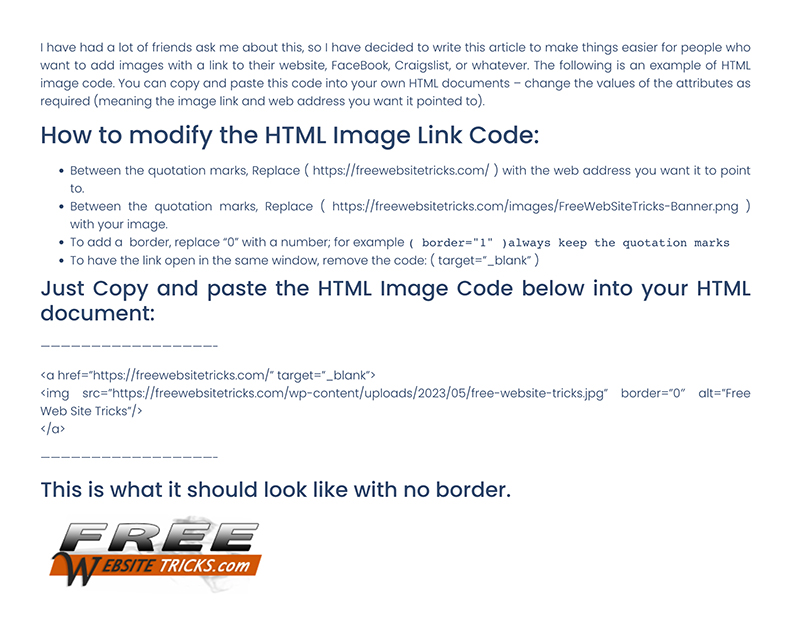
I have had a lot of friends ask me about this, so I have decided to write this article to

Setting up Post or Page redirect in WordPress is simple using the Redirection WordPress Plugin The easiest way to redirect

WordPress web hosting provided by KissMyDomain.com powers this website Getting started with the web design process. One of the hardest
How can I get free web hosting? Kiss My Domain is a company I would highly recommend, because when you register
How do I set the home page for my web site? Recently I was asked by a fellow student at
Simple steps on how to Build a Website Before you start building your website it is a good idea to