
Become a Reseller and Make Money Online
What is a reseller I think it is important to explain what a reseller is; A reseller is a
1. Make things easy to find.
2. Use words that help people find you on the internet.
3. Make the website work on computers and phones.
4. Ask visitors to do something specific.
5. Use good pictures and videos.
6. Update the website often.
7. See how many people visit the website and what they do.
8. Help visitors have a good experience and buy things.

What is a reseller I think it is important to explain what a reseller is; A reseller is a

To create a website using an online website builder, start by selecting a website builder that suits your needs. We

This website is now being powered by WordPress web hosting provided by KissMyDomain.com Lorem ipsum dolor sit amet, consectetuer adipiscing

WordPress web hosting provided by KissMyDomain.com powers this website Getting started with the web design process. One of the hardest

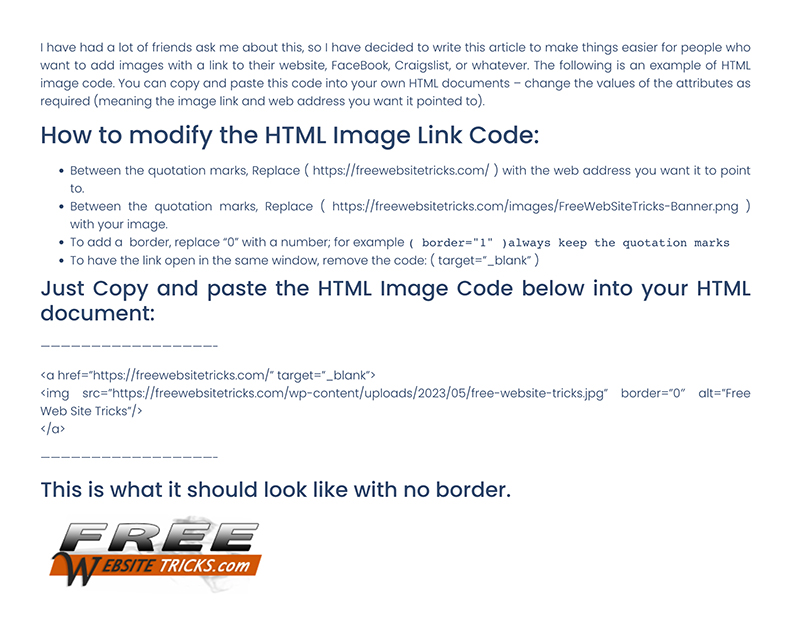
I have had a lot of friends ask me about this, so I have decided to write this article to

Setting up Post or Page redirect in WordPress is simple using the Redirection WordPress Plugin The easiest way to redirect

Things have changed a bit since I originally wrote the instructions below, so for more accurate information on getting a

Recently my Address Book on my iMac computer started acting strange. Every time I tried to search for a contact the

Steve Jobs Died on 10-05-2011 Today is a Sad Day… The amazing man who has made so many unthinkable things

I purchased the Apple Time Capsule on August 26th, 2011, at Best Buy for $315.70, and it is not performing

Instructions on how to clear your cache in Firefox (I am using Firefox for Mac) I have recently been having

I have recently discovered that there are some features in the new Mac OS Lion that I am not satisfied

I recently change my web hosting services from Godaddy.com to HostGator.com and I have been having an issue with a

How to deactivate this in the gallery options. Options Gallery Integrate slide show (make sure this box is unchecked and
Make Money Online with Google Adsense If you own a web site and would like to find a way to

Please note: PayPal will charge fees if you use a credit card as the funding source to avoid fees use

My Favorite WordPress Plugins Here are some of my favorite Word Press plugins. Just copy and paste the name into
There are many ways to customize your WordPress web site using themes. When you first install WordPress it will have
WordPress is simple to use as a web site. I love WordPress, in fact I use WordPress software to manage
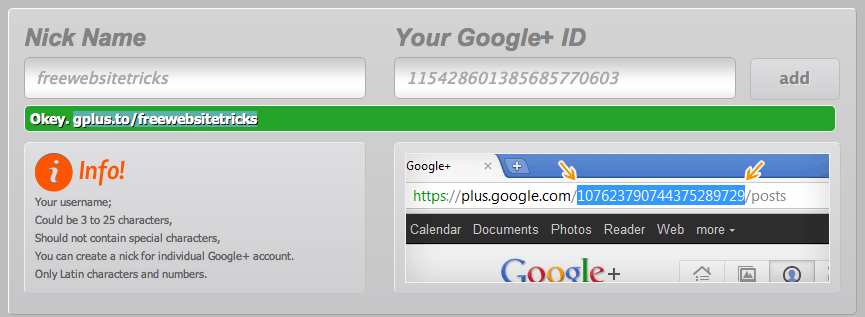
Share your website with the world This is one of the coolest website add on features that you can add
How to add scrolling text / scroll marque to your web site. One very cool website add on is the
Subscribe to receive our latest blog posts directly in your inbox!